Core Web Vitals. A buzzword do momento. O burburinho em torno da expressão começou quando o Google, em maio deste ano, anunciou uma mudança nas classificações de pesquisas, com a inclusão dos Core Web Vitals como fator de ranqueamento.
A atualização, que vem sendo chamada de Google Page Experience update, passará a levar em conta o page experience signal (“sinal de experiência da página”, em tradução literal), relacionado à velocidade de carregamento e a consequente experiência do usuário.
O page experience signal tem data de lançamento: segundo um comunicado oficial do Google, a atualização passará a valer a partir de maio de 2021.
Isso não quer dizer que essa será a primeira vez que o Google usará o desempenho do carregamento da página como um dos seus critérios de classificação.
Isso já acontece, no mínimo, desde uma atualização relativa a desktops ocorrida em 2010. A diferença é que, agora, o motor de buscas abriu o jogo sobre quais métricas de performance realmente importam.
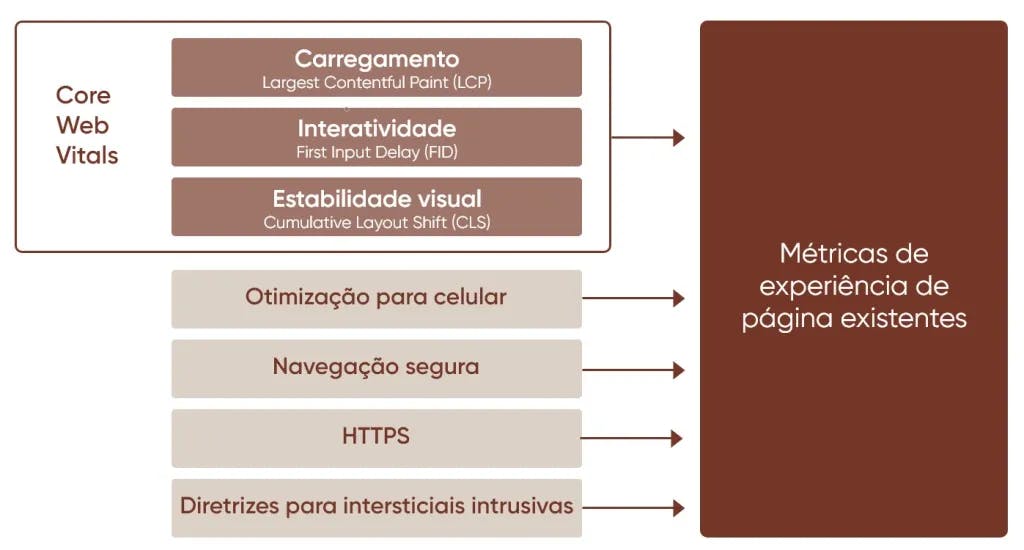
De acordo com o Search Engine Journal, o sinal de experiência de página consiste na união dos Core Web Vitals com métricas de experiência de página existentes:
- Otimização para celular (mobile-friendliness)
- Navegação segura (safe-browsing)
- HTTPS-security
- Diretrizes para intersticiais intrusivas (intrusive interstitial guidelines)

A intenção da mudança é melhorar a forma como avalia a experiência geral fornecida por uma página.
Ao que parece, a atualização tem o potencial de afetar muitos sites e aplicações web que não estão preparadas. Por isso, a comunidade de SEO já está de cabelo em pé - assim como em todas as vezes em que o Google anunciou uma mudança nos fatores de classificação.
Vamos dar um passo atrás para facilitar o entendimento. Antes de falarmos sobre os Core Web Vitals, precisamos dar uma olhada no guarda-chuva sob o qual eles se encontram: os Web Vitals em si.
Web Vitals
Segundo a web.dev, a otimização para a qualidade da experiência do usuário é a chave para o sucesso de qualquer site a longo prazo, e os Web Vitals ajudam a quantificar a experiência oferecida por um site e a identificar oportunidades de melhoria.
O Google criou os Web Vitals para servirem como uma espécie de guia dos sinais de qualidade essenciais para proporcionar uma ótima experiência ao usuário na web.
A iniciativa Web Vitals tem o objetivo (muito bem-vindo) de simplificar o cenário, tanto para desenvolvedores quanto para gestores de conteúdo / proprietários de sites, ao estabelecer as métricas que mais importam: os Core Web Vitals.
O que são os Core Web Vitals?
Nas palavras do próprio Google:
“Os Core Web Vitals são um conjunto de métricas “do mundo real” e centradas no visitante, as quais quantificam os principais aspectos da experiência do usuário. Eles medem as dimensões da usabilidade da web, como tempo de carregamento, interatividade e estabilidade do conteúdo à medida que ele carrega (para que você não toque acidentalmente em um botão quando ele muda de lugar sob seu dedo - o que é irritante!)”
De acordo com a web.dev, este subconjunto de Web Vitals se aplica a TODAS as páginas da web. Por isso os Core Web Vitals devem ser, a partir de agora, o ponto de referência para os proprietários de sites.
Cada um dos Core Web Vitals representa uma faceta distinta da experiência do usuário ao visitar uma página: carregamento, interatividade e estabilidade visual.
Estas facetas são representadas pelas seguintes métricas:
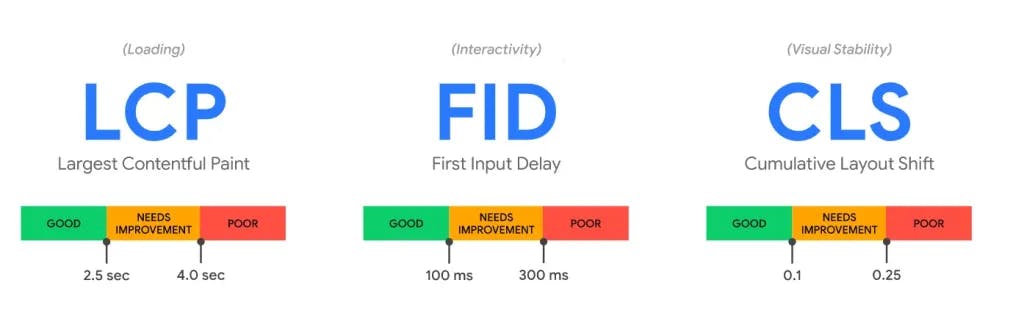
Largest Contentful Paint (LCP)
Métrica que mede o desempenho de carregamento. Para fornecer uma boa experiência ao usuário, o LCP deve ocorrer dentro de 2,5 segundos após o início do carregamento da página.
Importância: diz ao leitor que a URL está realmente carregando.
First Input Delay (FID)
Serve para medir a interatividade. Para fornecer uma boa experiência do usuário, as páginas devem ter um FID de menos de 100 milissegundos.
Importância: quando o usuário precisa tomar alguma ação, é aqui que a página se torna interativa.
Importância: quando o usuário precisa tomar alguma ação, é aqui que a página se torna interativa.
Cumulative Layout Shift (CLS)
Métrica que mede a estabilidade visual. Para fornecer uma boa experiência do usuário, as páginas devem manter um CLS inferior a 0,1.
Importância: ter elementos mudando enquanto um usuário tenta interagir com a página é muito irritante.
 Imagem: web.dev
Imagem: web.dev
Como monitorar os Core Web Vitals
Para facilitar o monitoramento, as métricas que compõem os Core Web Vitals serão cobertas por todas as ferramentas do Google.
O Chrome UX Report (Relatório de Experiência do Usuário do Chrome) coleta dados anônimos e reais de medição do usuário para cada Core Web Vital.
Esses dados permitem que os proprietários de sites avaliem rapidamente seu desempenho sem a necessidade de instrumentar manualmente as análises em suas páginas, além de alimentar ferramentas como o Page Speed Insights e o relatório Core Web Vitals do Search Console.
Desta forma, LCP, FID e CLS são cobertos pelas 3 ferramentas: o Relatório de Experiência do Usuário do Chrome, o PageSpeed Insights e o relatório Core Web Vitals do Search Console.
IMPORTANTE: o Relatório de Experiência do Usuário do Chrome não fornece a telemetria detalhada por visualização de página, que é importante para diagnosticar, monitorar e reagir rapidamente a regressões com precisão. Por isso, a web.dev recomenda que os sites configurem seu próprio monitoramento de usuário real (real-user monitoring).
Para quem não quer medir cada um dos Core Web Vitals usando JavaScript via APIs padrão da web, uma boa saída é a extensão do Chrome, que é bastante útil para entender o desempenho do seu próprio site, dos sites de seus concorrentes e da web em geral.
Para além dos Core Web Vitals
Há outras métricas dentro dos Web Vitals como um todo que também desempenham papéis importantes, tanto para entender quanto para entregar uma ótima experiência ao usuário:
- Time to First Byte (TTFB) e First Contentful Paint (FCP): aspectos vitais da experiência de carregamento, além de úteis no diagnóstico de problemas com tempos de resposta lentos do servidor ou recursos de bloqueio de renderização, respectivamente.
- Total Blocking Time (TBT) e Time to Interactive (TTI): métricas importantes para detectar e diagnosticar possíveis problemas de interatividade que afetarão o FID. OBS: não fazem parte dos Core Web Vitals por não serem mensuráveis em campo nem refletirem resultados centrados no usuário.
Afinal, os Core Web Vitals são tudo isso?
Já tem gente dizendo que não se deve priorizar os Core Web Vitals em relação a todo o resto, argumentando que, em termos de um bom desempenho no Google, a qualidade e a relevância dos conteúdos são muito mais importantes.
Na comunidade do Search Console há comentários considerando os CWV como um “risco de distrair as pessoas de se concentrarem em coisas maiores”.
O Search Engine Journal diz que a relevância do conteúdo ainda é consideravelmente importante quando se trata de classificações. Uma página com conteúdo altamente relevante para uma consulta poderia ter uma boa classificação, mesmo que tivesse um sinal de experiência de página insatisfatório.
Só que o Google mandou um recado para esse pessoal:
“Uma boa experiência de página não substitui um conteúdo excelente e relevante. No entanto, nos casos em que existem várias páginas com conteúdo semelhante, a experiência da página torna-se muito mais importante para a visibilidade na pesquisa.”
Então… Melhor caprichar em todos os sentidos, por via das dúvidas.
O próprio Google sugere o AMP (Accelerated Mobile Pages) como “uma das maneiras mais fáceis e econômicas para os editores que procuram obter excelentes resultados de experiência de página”.
Segundo o comunicado oficial, a maioria dos sites AMP obtém ótimas experiências de página. Por isso, o suporte a conteúdos AMP nas buscas continuará a ser oferecido.
Quer saber mais sobre o assunto? Acesse o AMP Page Experience Guide, a ferramenta de diagnóstico que fornece dicas úteis para os desenvolvedores.
Sacadas finais (até o momento)
Com o lançamento da atualização marcado para maio de 2021, ainda há um prazo razoável para os desenvolvedores e pessoal do SEO se organizarem.
É importante ressaltar que os Core Web Vitals não são definitivos. Eles podem mudar de ano para ano, dependendo do que os usuários esperam com relação a uma boa experiência de página da web.
Mas hoje eles são a bola da vez para o Google, e isso quer dizer muita coisa.
Mesmo com o prazo superior a meio ano antes do lançamento no novo sinal, o Google já começou a adaptar suas ferramentas Lighthouse, PageSpeed Insights, Chrome DevTools, Chrome UX Report e Search Console para funcionarem com foco nas métricas dos CWV.
A intenção é clara: fazer com que desenvolvedores, gestores de conteúdo e analistas de SEO levem elas a sério.
Falando em levar a sério, neste momento o Google está trabalhando na elaboração de indicadores visuais para marcar sites que ofereçam boas experiências de páginas. Isso dará ao pessoal do SEO um belo argumento para defender a importância da atenção aos Core Web Vitals e outros sinais de experiência do usuário.
Enfim, é certo que a mudança vai acontecer. Por isso, é bom se preparar, mas sem deixar de lado os bons e velhos preceitos para se classificar bem nas SERPs. Por via das dúvidas, leve os CWV a sério, mas não deixe de lado os demais fatores clássicos de ranqueamento.
Ou seja, faça tudo bem feito. Afinal, com o Google não se brinca. 🤖

