Core Web Vitals. One of the buzzwords of the moment. The commotion around the phrase started when Google, in May 2021, announced a change in search rankings, with the inclusion of Core Web Vitals as a ranking factor.
The update, which has been called the Google page experience update, will take into account the page experience signal related to the loading speed and the consequent user experience.
The update, which has been called the Google page experience update, will take into account the page experience signal related to the loading speed and the consequent user experience.
The page experience signal has a release date: according to an official announcement from Google, the update will take effect in May 2021.
It’s important to say that this is not the first time that Google will use page load performance as one of its ranking criteria. This has been happening at least since a desktop update back in 2010.
The difference is that, now, the search engine has become transparent about which performance metrics really matter.
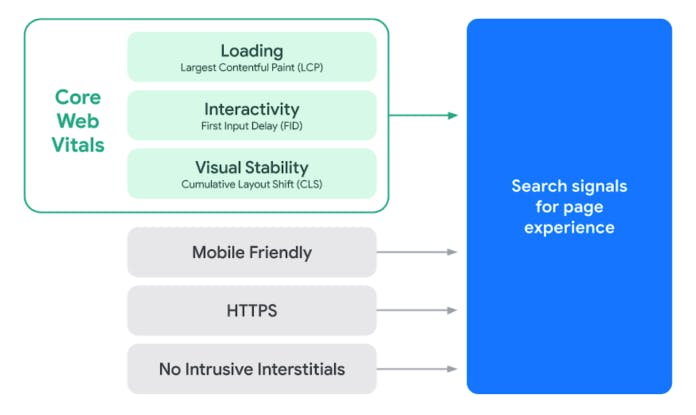
According to the Search Engine Journal, the page experience signal consists of the union of Core Web Vitals with existing page experience metrics:
- Mobile optimization (mobile-friendliness)
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines
 Image: Search Engine Journal
Image: Search Engine Journal
The intention of this update is to improve the way you evaluate the overall experience provided by a page.
It seems that the update has the potential to affect many websites and web applications that are not ready for the change. So the SEO community is already on its feet - just like every time Google announced a change in ranking factors.
Let's take a step back for the sake of a better understanding. Before we talk about Core Web Vitals, we need to take a look at the bigger picture where they are inserted: the Web Vitals themselves.
Web Vitals
According to web.dev, optimization for the quality of the user experience is the key to the success of any website in the long term, and Web Vitals help quantify the experience offered by a website and identify opportunities for improvement.
Google created Web Vitals to serve as a guide to quality signals that are essential to provide a great user experience on the web.
The Web Vitals initiative aims to simplify the scenario, both for developers and for content managers / website owners, by establishing the metrics that matter the most: the Core Web Vitals.
What are Core Web Vitals?
In Google's own words:
“Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don't accidentally tap that button when it shifts under your finger - how annoying!)”.
According to web.dev, this subset of Web Vitals applies to all web pages. That's why Core Web Vitals should be, from now on, the landmark for website owners.
Each of the Core Web Vitals represents a different aspect of the user experience when visiting a page: loading, interactivity, and visual stability.
These aspects are represented by the following metrics:
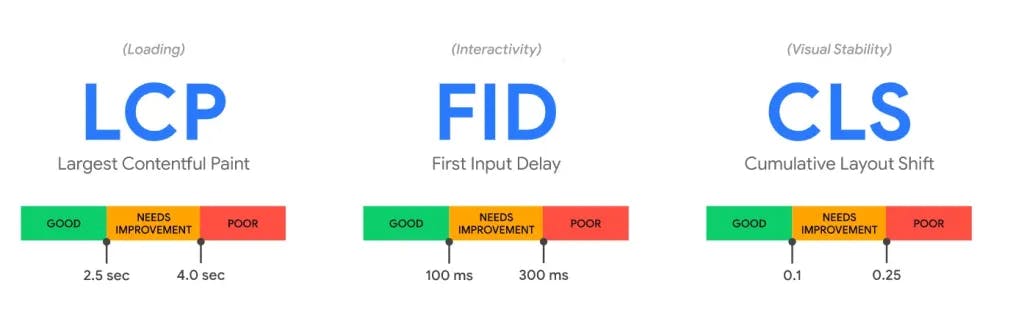
Largest Contentful Paint (LCP)
Metric that measures loading performance. To provide a good user experience, the LCP must occur within 2.5 seconds after the page starts loading.
Why is it important?
It tells the reader that the URL is actually loading.
First Input Delay (FID)
It measures interactivity. To provide a good user experience, pages must have an FID of less than 100 milliseconds.
Why is it important?
When the user needs to take action, this is where the page becomes interactive.
Cumulative Layout Shift (CLS)
Metric that measures visual stability. To provide a good user experience, pages must maintain a CLS of less than 0.1.
Why is it important?
Having elements changing position while a user tries to interact with the page is very annoying.
 Imagem: web.dev
Imagem: web.dev
How to monitor Core Web Vitals
The Chrome UX Report collects anonymous, real user measurement data for each Core Web Vital.
This data allows website owners to quickly assess their performance without having to manually instrument the analysis on their pages, as well as feeding tools such as PageSpeed Insights and the Core Web Vitals report from Search Console.
This way, LCP, FID, and CLS are covered by the 3 tools: the Chrome User Experience Report, PageSpeed Insights, and the Core Web Vitals report from Search Console.
IMPORTANT: The Chrome User Experience Report does not provide detailed telemetry per page view, which is important to accurately diagnose, monitor and quickly react to regressions. For this reason, web.dev recommends that sites configure their own real-user monitoring.
For those who do not want to measure each of the Core Web Vitals using JavaScript via standard web APIs a good option is the Chrome extension, which is very useful for understanding the performance of your own website, your competitors' websites, and the web in general.
Beyond Core Web Vitals
There are other metrics within Web Vitals as a whole that also play important roles, both to understand and to deliver a great user experience:
Time to First Byte (TTFB) and First Contentful Paint (FCP): crucial aspects of the loading experience, as well as useful in diagnosing problems with slow server response times or rendering blocking capabilities, respectively.
Total Blocking Time (TBT) and Time to Interactive (TTI): important metrics to detect and diagnose possible interactivity problems that will affect the FID. NOTE: these metrics are not part of Core Web Vitals because they are not measurable in the field or reflect results focused on the user.
Are Core Web Vitals really a big deal?
There are people saying that Core Web Vitals should not be prioritized over everything else, arguing that, in terms of a good performance on Google, the quality and relevance of the contents are much more important.
In the Search Console community there are comments regarding CWV as a “risk of distracting people from focusing on bigger things”.
The Search Engine Journal says that the relevance of the content is still considerably important when it comes to rankings. A page with highly relevant content for a query could rank well, even if it had a poor sign of page experience.
But Google sent a message to these people:
“A good page experience doesn't override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
So… Just in case, it’s better to bring your a-game in every step of the process.
Google itself suggests AMP (Accelerated Mobile Pages) as "one of the easiest and most economical ways for publishers looking to achieve excellent page experience results".
According to the official statement, most AMP sites get great page experiences. For this reason, support for AMP content in searches will continue to be offered.
Want to know more about it? Access the AMP Page Experience Guide, the diagnostic tool that provides helpful tips for developers.
Key takeaways (so far)
With the release of the update scheduled for May 2021, there is still a reasonable timeframe for developers and SEOs to do their magic.
It is important to note that Core Web Vitals are not definitive. They can change from year to year, depending on what users expect from a good web page experience.
But today they are a huge thing for Google, and that means a lot.
Even with more than half a year before launching the new signal, Google has already started adapting its Lighthouse, PageSpeed Insights, Chrome DevTools, Chrome UX Report, and Search Console tools to work with a focus on CWV metrics.
The intention is clear: to make developers, content managers and SEO analysts to take CWV seriously.
Speaking of taking it seriously, Google is currently working on developing visual indicators to mark sites that offer good page experiences. This will give SEOs a good argument to defend the importance of paying attention to Core Web Vitals and other signs of user experience. But there is no guarantee that these visual indicators will actually see the light of day.
Anyway, it is certain that the change will happen. That is why it is advisable to get ready, but not by neglecting the good old precepts to ranking well in the SERPs. Just in case, take CWVs seriously, but don't overlook the other classic ranking factors.
That is, do everything well. After all, it never is a smart move to fool around with Google. 🤖

